Selamat datang di sistemit.com pada kesempatan kali ini saya akan berbagi sedikit tutorial html untuk kasus membuat tulisan berbayang atau dikenal populer di dunia teknologi informasi adalah text shadow. Apa itu text shadow ? mari kita bahas.
Text Shadows
Text shadow merupakan salah satu fitur dari CSS3.
Properti text shadow pada CSS memberikan kemudahan untuk kita dalam menampahkan shadow pada elemen teks HTML. Namun sebelum itu kita harus memastikan teks tetap dapat dibaca jika menggunakan shadow jangan sampai shadow yang dibuat terlalu berlebihan atau ketika browser user tidak support untuk menampilkan shadow pada teks (browser tidak mendukung css3)
Dalam postingan kali ini saya akan membagikan kode sederhana dengan menerapkan warna shadow dark blue dengan posisi 2 pixels ke kanan dan 5 pixels ke bawah dari teks dengan melakukan radius blur 2 pixels. Kemudian saya menerapkan shadow ini ke dalam elemen h1.
Berikut adalah contoh source code nya :
<html>
<head>
<title>Cara Membuat Shadow</title>
<style>
h1 {
text-shadow: #003471 2px 5px 2px;
}
</style>
</head>
<body>
<h1>Halo Nama Saya Daniel</h1>
</body>
</html>
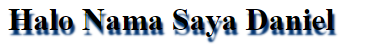
Maka akan menghasilkan :

Jika shadow dirasa terlalu mengganggu kita dapat mengatur radius blur menjadi lebih tinggi misal 5px dan mengubah warna shadow menjadi lebih terang misal warna abu muda dengan kode warna #afaeae. Kodenya adalah sebagai berikut :
<html>
<head>
<title>Cara Membuat Shadow</title>
<style>
h1 {
text-shadow: #afaeae 2px 5px 5px;
}
</style>
</head>
<body>
<h1>Halo Nama Saya Daniel</h1>
</body>
</html>
Maka akan menghasilkan teks seperti berikut :

Demikianlah tutorial mengenai pembuatan teks dengan shadow html. Semoga bermanfaat.
Jika anda berminat untuk membuat aplikasi berbasis web atau sistem informasi silahkan hubungi kontak di bawah ini :